DocsTelepresence
Telepresence Quick Start
Telepresence Quick Start
Contents
- Overview
- Prerequisites
- 1. Install the Telepresence CLI
- 2. Set up a local cluster with sample app
- 3. Use Telepresence to connect your laptop to the cluster
- 4. Run the sample application locally
- 5. Route traffic from the cluster to your local application
- 6. Make a code change (and see it reflected live?)
- What's next?
Overview
This quickstart provides the fastest way to get an understanding of how Telepresence can speed up your development in Kubernetes. It should take you about 5-10 minutes. You'll create a local cluster using Kind with a sample app installed, and use Telepresence to
- access services in the cluster directly from your laptop
- make changes locally and see those changes immediately in the cluster
Then we'll point you to some next steps you can take, including trying out collaboration features and trying it in your own infrastructure.
Prerequisites
You’ll need kubectl installed and set up
(Linux /
macOS /
Windows)
to use a Kubernetes cluster.
You will also need Docker installed.
The sample application instructions default to Python, which is pre-installed on MacOS and Linux. If you are on Windows and don't already have Python installed, you can install it from the official Python site.
There are also instructions for NodeJS, Java and Go if you already have those installed and prefer to work in them.
1. Install the Telepresence CLI
GNU/Linux
macOS
Windows
We offer an easy installation path using an MSI Installer. However if you'd like to setup Telepresence using Powershell, you can run these commands:
2. Set up a local cluster with sample app
We provide a repo that sets up a local cluster for you
with the in-cluster Telepresence components and a sample app already installed. It does not need sudo or Run as Administrator privileges.
GNU/Linux
macOS
Windows
3. Use Telepresence to connect your laptop to the cluster
Telepresence connects your local workstation to a namespace in your remote Kubernetes cluster, allowing you to talk to cluster resources like your laptop is in the selected namespace of the cluster. Intercepts can only be created in the selected namespace.
Connect to the cluster:
telepresence connect --namespace defaultNow we'll test that Telepresence is working properly by accessing a service running in the cluster. Telepresence has merged your local IP routing tables and DNS resolution with the clusters, so you can talk to the cluster in its DNS language and to services on their cluster IP address.
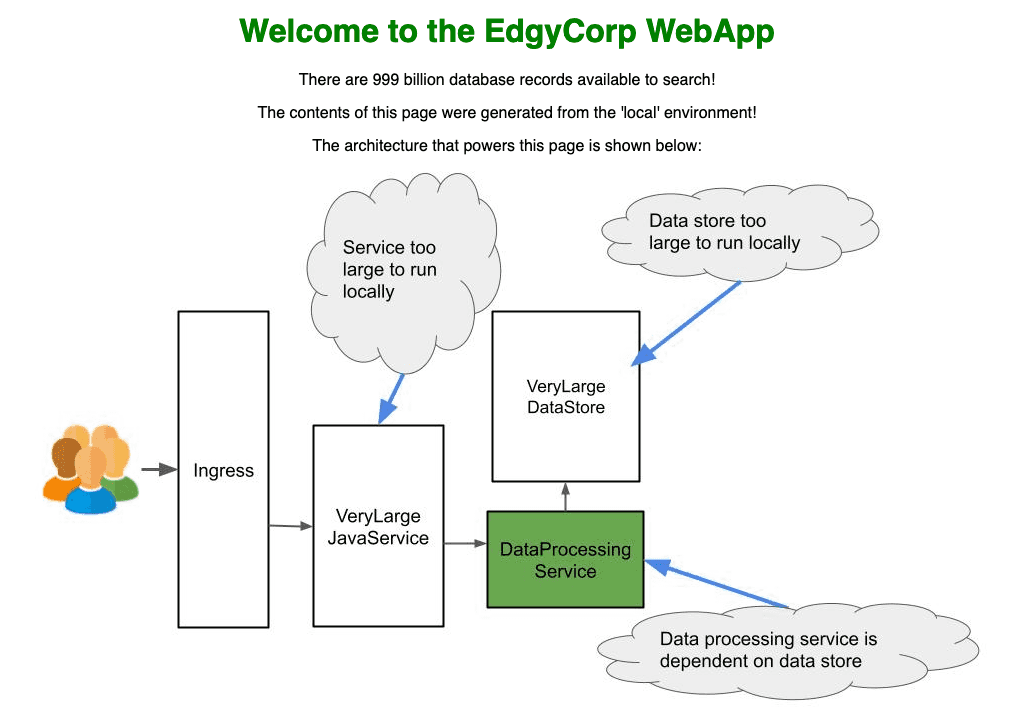
Open up a browser and go to http://verylargejavaservice.default:8080. As you can see you've loaded up a dashboard showing the architecture of the sample app.
You are connected to the VeryLargeJavaService, which talks to the DataProcessingService as an upstream dependency. The DataProcessingService in turn has a dependency on VeryLargeDatastore. You were able to connect to it using the cluster DNS name thanks to Telepresence.
4. Run the sample application locally
We'll take on the role of a DataProcessingService developer. We want to be able to connect to that big test database that everyone has that dates back to the founding of the company and has all the critical test scenarios and is too big to run locally. In the other direction, VeryLargeJavaService is developed by another team and we need to make sure with each change that we are being good upstream citizens and maintaining valid contracts with that service.
Python
- Change into the repo directory, then into DataProcessingService:
cd edgey-corp-python/DataProcessingService/ - Install the dependencies and start the Python server:
pip install flask requests && python app.py - In a new terminal window, curl the service running locally to confirm it’s set to blue:
curl localhost:3000/color
NodeJS
- Change into the repo directory, then into DataProcessingService:
cd edgey-corp-nodejs/DataProcessingService/ - Install the dependencies and start the NodeJS server:
npm install && npm start - In a new terminal window, curl the service running locally to confirm it’s set to blue:
curl localhost:3000/color
Java
- Change into the repo directory, then into DataProcessingService:
cd edgey-corp-java/DataProcessingService/ - Install the dependencies and start the Java server:
mvn spring-boot:run - In a new terminal window, curl the service running locally to confirm it’s set to blue:
curl localhost:3000/color
Go
- Change into the repo directory, then into DataProcessingService:
cd edgey-corp-go/DataProcessingService/ - Install the dependencies and start the Go server:
go get github.com/pilu/fresh && go install github.com/pilu/fresh && fresh - In a new terminal window, curl the service running locally to confirm it’s set to blue:
curl localhost:3000/color
5. Route traffic from the cluster to your local application
Historically, when developing microservices with Kubernetes, your choices have been to run an entire set of services in a cluster or namespace just for you, and spend 15 minutes on every one-line change, pushing the code, waiting for it to build, waiting for it to deploy, etc. Or, you could run all 50 services in your environment on your laptop, and be deafened by the fans.
With Telepresence, you can intercept traffic from a service in the cluster and route it to your laptop, effectively replacing the cluster version
with your local development environment. This gives you back the fast feedback loop of local development, and access to your preferred tools like your favorite IDE or debugger.
And you still have access to all the cluster resources via telepresence connect. Now you'll see this in action.
Look back at your browser tab looking at the app dashboard. You see the EdgyCorp WebApp with a green title and green pod in the diagram. The local version of the code has the UI color set to blue instead of green.
Next, we’ll create an intercept. An intercept is a rule that tells Telepresence where to send traffic. In this example, we will send all traffic destined for the DataProcessingService to the version of the DataProcessingService running locally instead:
Start the intercept with the
interceptcommand, setting the service name and port:telepresence intercept dataprocessingservice --port 3000Go to the frontend service again in your browser and refresh. You will now see the blue elements in the app.
6. Make a code change
We’ve now set up a local development environment for the DataProcessingService, and we’ve created an intercept that sends traffic in the cluster to our local environment. We can now combine these two concepts to show how we can quickly make and test changes.
Python
- Open
edgey-corp-python/DataProcessingService/app.pyin your editor and changeDEFAULT_COLORon line 15 frombluetoorange. Save the file and the python server will auto reload. - Now, visit http://verylargejavaservice:8080 again in your browser and refresh. You will now see the orange elements in the application.
NodeJS
- Open
edgey-corp-nodejs/DataProcessingService/app.jsin your editor and change line 6 frombluetoorange. Save the file and the Node server will auto reload. - Now, visit http://verylargejavaservice:8080 again in your browser. You will now see the orange elements in the application.
Java
- Open
edgey-corp-java/DataProcessingService/src/main/resources/application.propertiesin your editor and changeapp.default.coloron line 2 frombluetoorange. Save the file then stop and restart your Java server. - Now, visit http://verylargejavaservice:8080 again in your browser. You will now see the orange elements in the application.
Go
- Open
edgey-corp-go/DataProcessingService/main.goin your editor and changevar color stringfrombluetoorange. Save the file and the Go server will auto reload. - Now, visit http://verylargejavaservice:8080 again in your browser. You will now see the orange elements in the application.
 What's Next?
What's Next?
Collaborating
Use personal intercepts to get specific requests when working with colleagues.
Outbound Sessions
Control what your laptop can reach in the cluster while connected.
Telepresence for Docker Compose
Develop in a hybrid local/cluster environment using Telepresence for Docker Compose.